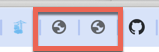
The Phoscon App when accessed through browser (Chrome) does not display the tab-icon :

This is how the header looks like:
<!--favicon-->
<link rel="apple-touch-icon" href="images/favicon/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="72x72" href="images/favicon/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="images/favicon/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="144x144" href="images/favicon/apple-icon-144x144.png">
<link rel="icon" type="image/png" sizes="144x144" href="images/favicon/android-icon-144x144.png">
<link rel="icon" type="image/png" sizes="32x32" href="images/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="images/favicon/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="images/favicon/favicon-16x16.png">
<link rel="manifest" href="/pwa/manifest.json">
The path images/favicon/ is either nonexistent or not accessible